3SC Shopware Usage
The 3SC is built upon 6 sub modules which are all included in the package.
3 Step Checkout3 Step Checkout Augments
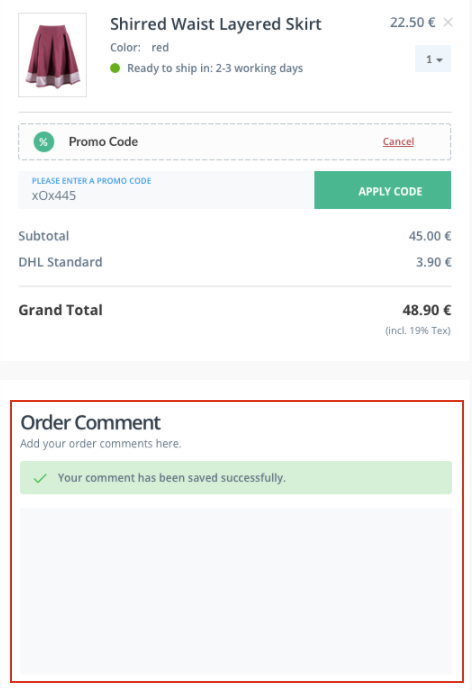
Order Comment
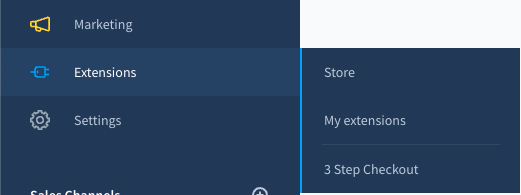
You can find these settings under in the Shopware 6 Backend on the left side.

note
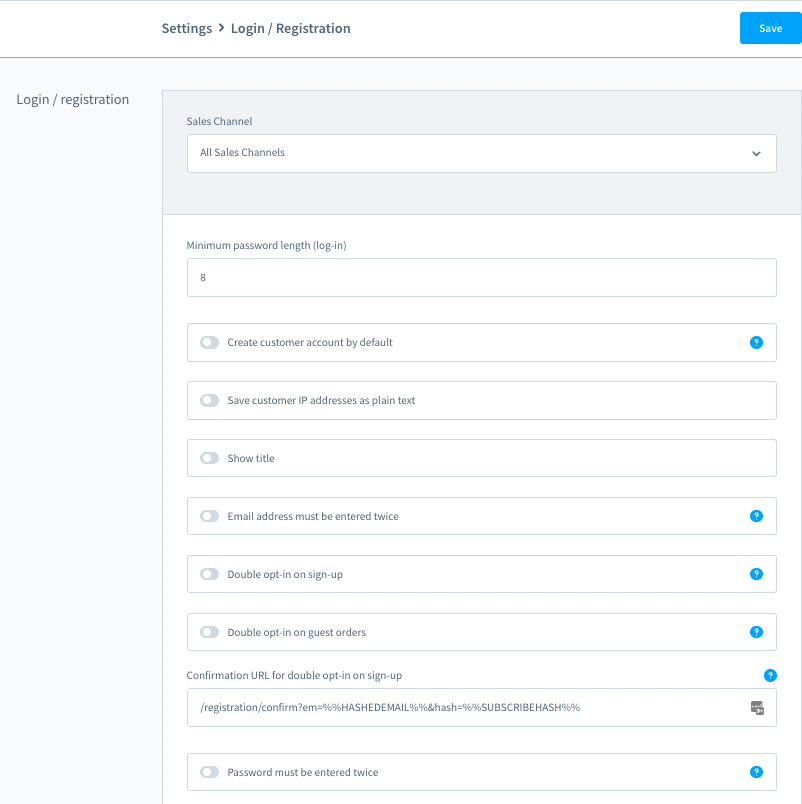
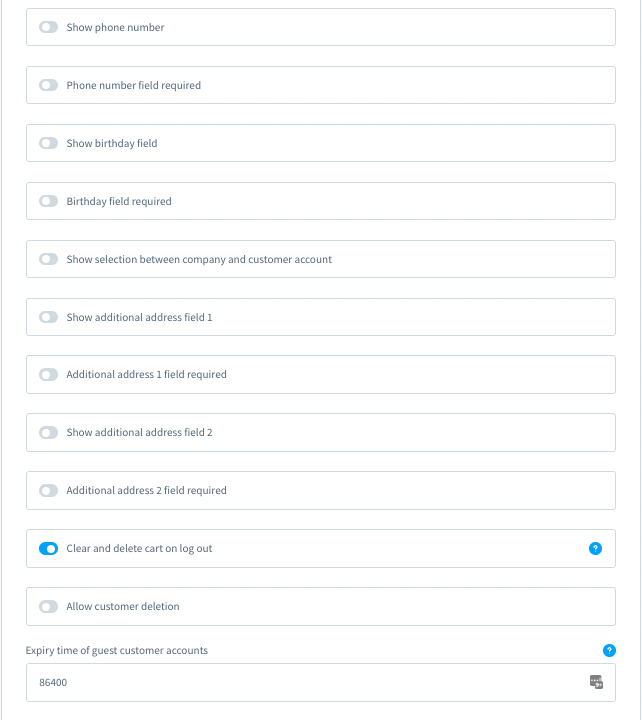
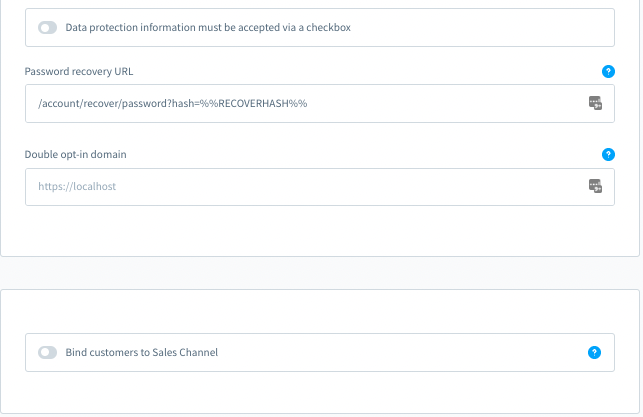
To use the 3SC Extension without any complications to the Shopware core instance you need to have following Settings inside Settings -> Login/Registration:



General 3SC Settings
The 3SC is divided into the following categories:
General
Here you will find the setting for activating / deactivating the 3SC extension.
Wording
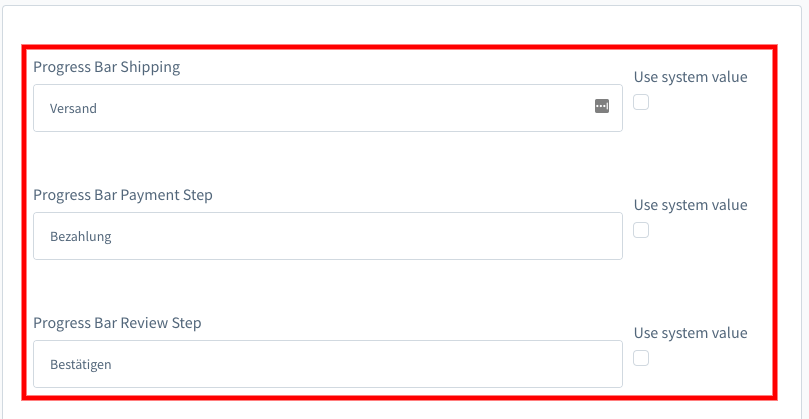
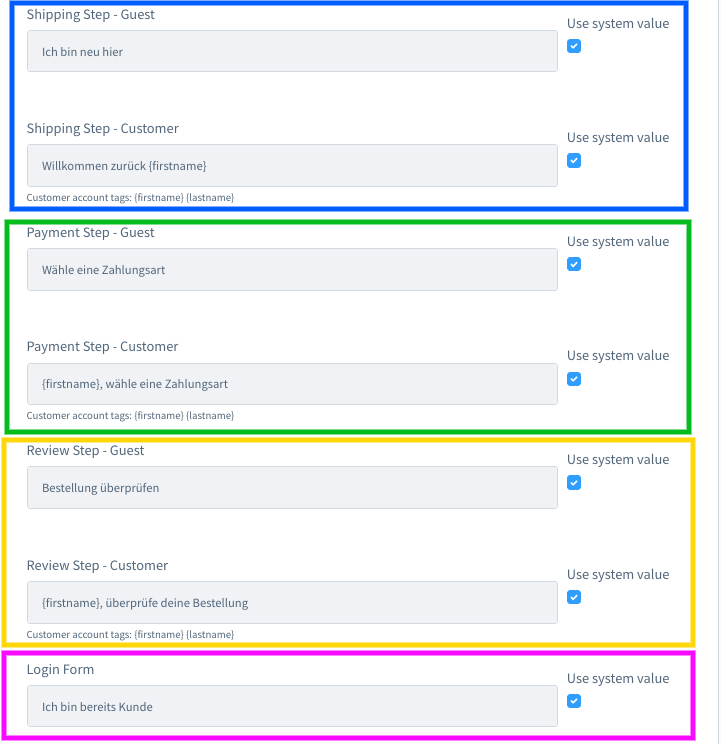
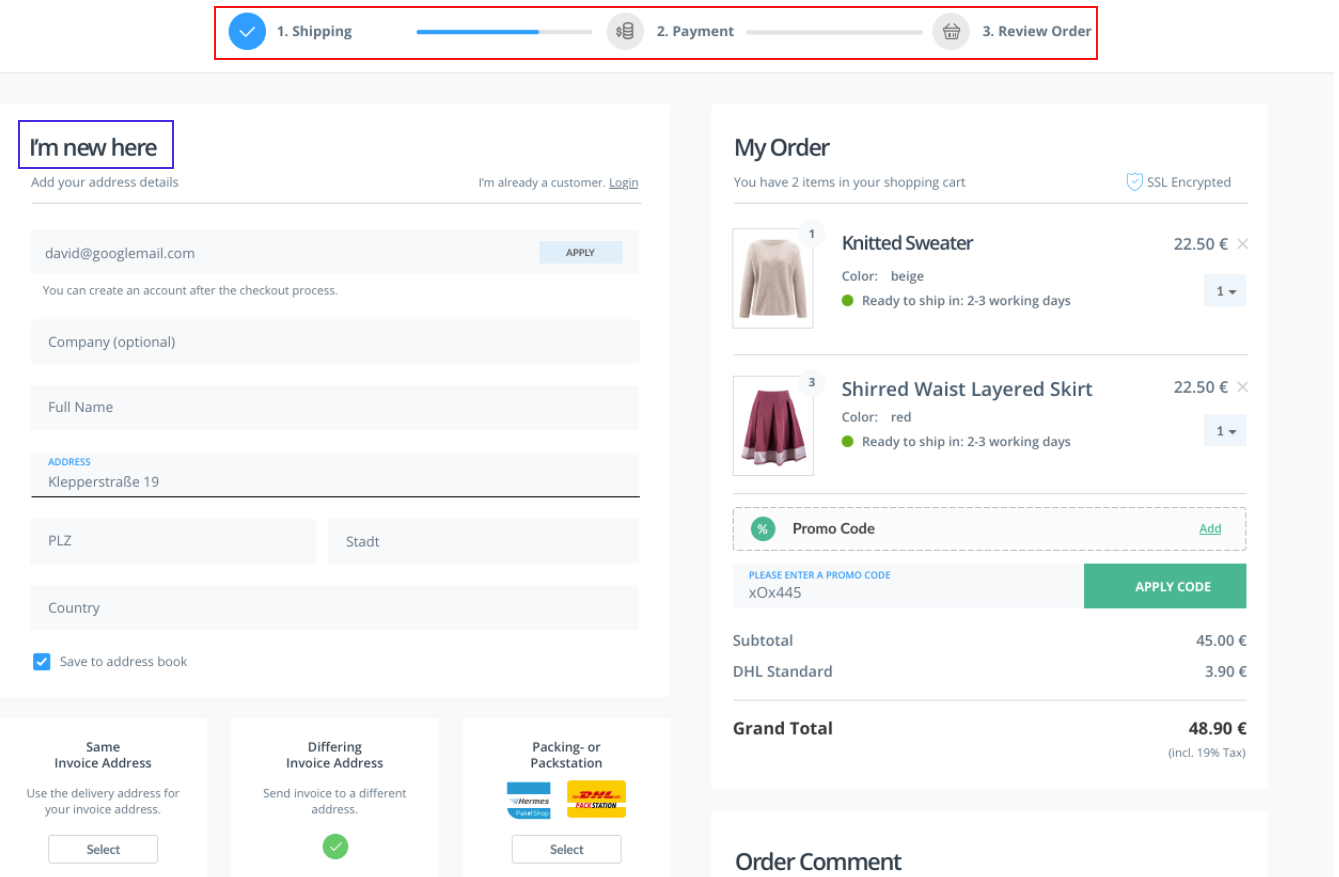
In this category you can store texts and wordings for various elements via the admin interface. It is possible for you to store dynamic variables in order to guarantee a personal oration.


note
Hover over the images to get a more detailed view




Forms
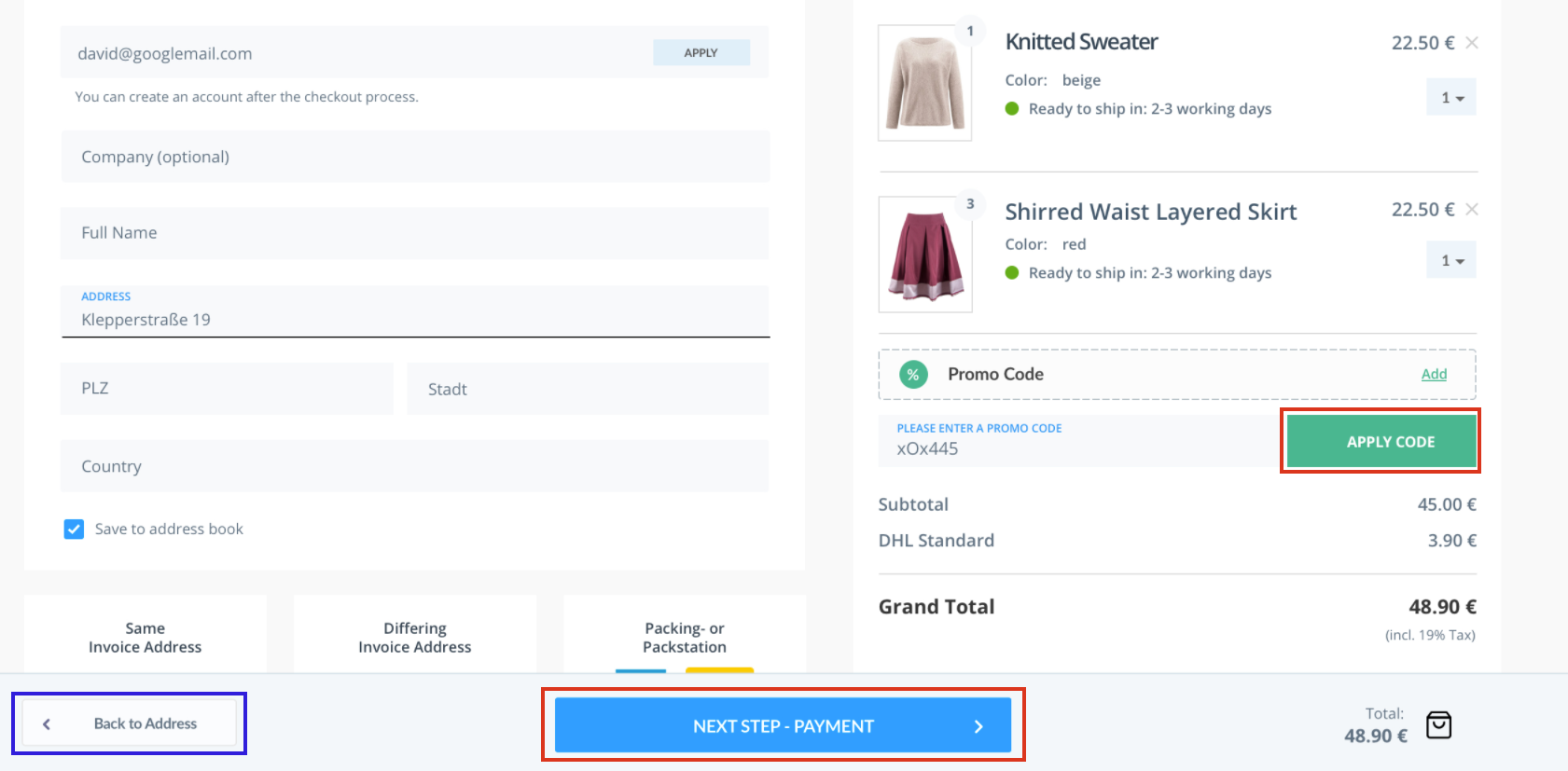
In this section you can determine various settings for the checkout forms and enable/disable various usability features
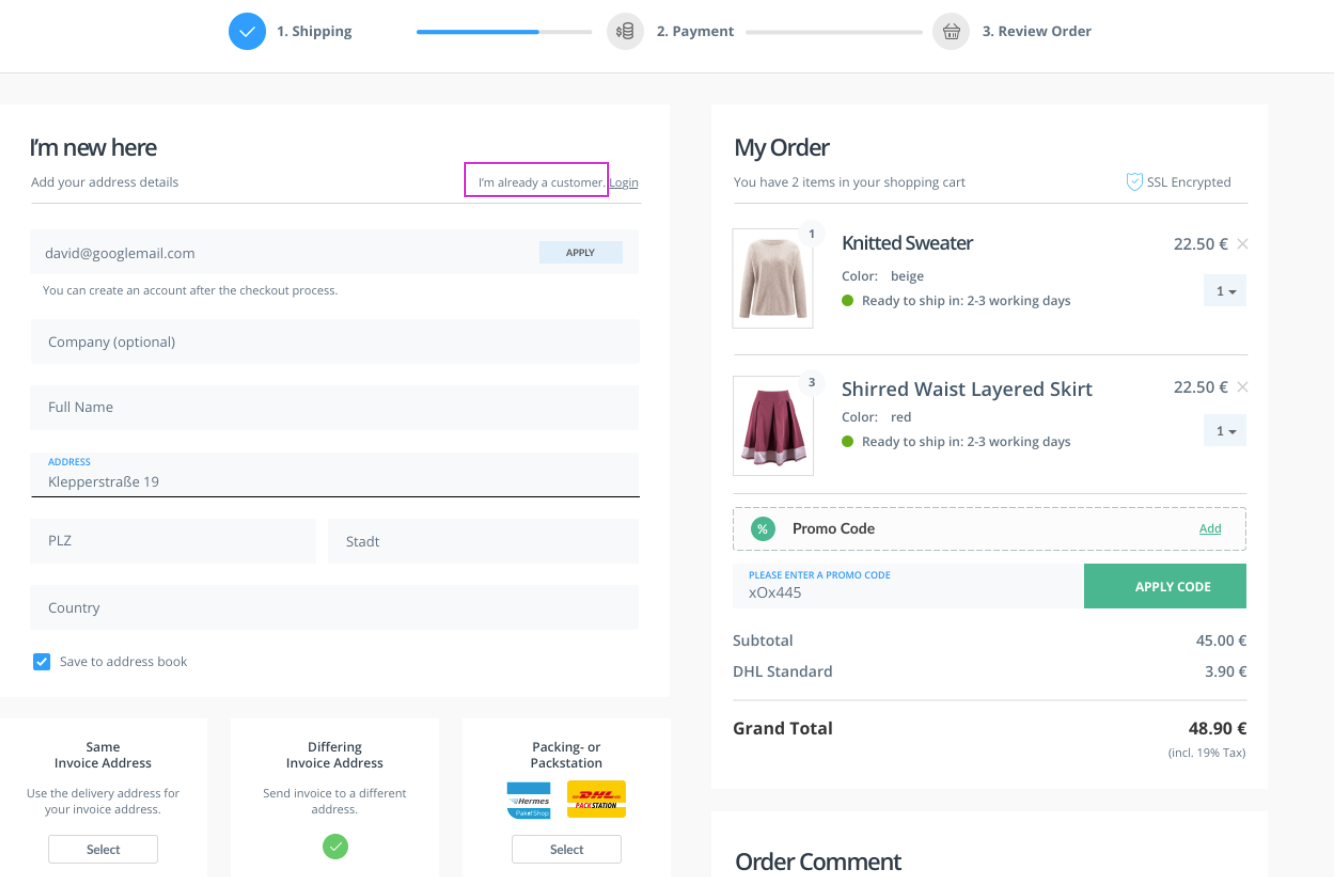
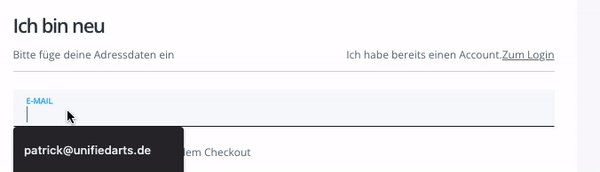
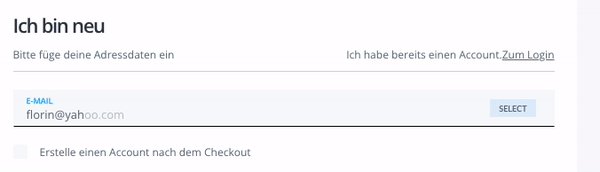
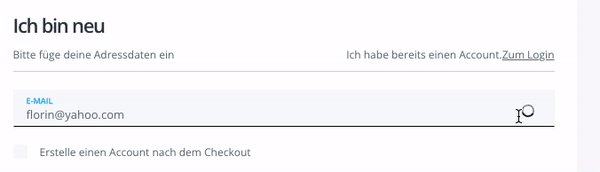
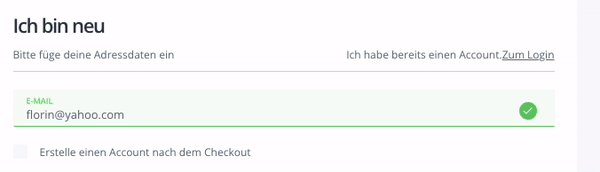
FEATURE: Check Email Availability
Many stores allow shoppers to check out as guest customers, so they don't need to create a customer account or log in to an existing account. However, 3SC gives the customer the opportunity to quickly decide whether to continue with an existing customer account or as a guest.

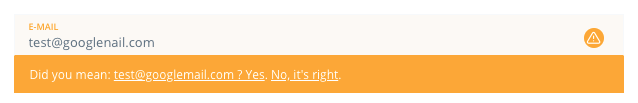
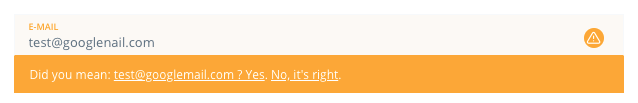
FEATURE: Email Validation - Mailgun
A bad email address is a lost customer. Email is the primary form of communication with customers and prospects for businesses. Invalid email addresses result in unnecessary bounces and drive down your engagement metrics and sender reputation and cost you money. Using this function, the email is checked by the external service provider Mailgun.

FEATURE: Auto-Correct
The autocorrection is a helpful feature on mobile devices, but it is not uncommon for this help function to produce annoying errors. The auto-correction function is particularly vulnerable to abbreviations, street names or e-mail addresses and can cause major problems if not noticed by the user.
With the 3SC you can enable / disable the native mobile auto-correction: on off

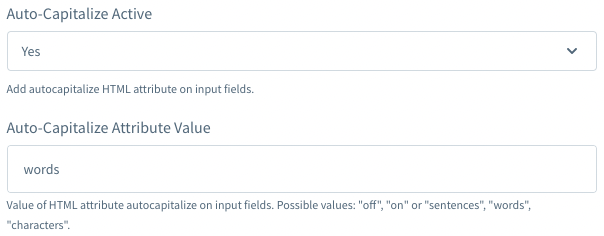
FEATURE: Auto-Capitalize
Automatic capitalization is also a major frustration factor when using forms on mobile devices. With email addresses, captchas or case-sensitive passwords, this function can be a real problem.
The 3SC allows you to enable / disable the native mobile auto-capitalization feature to be able to increase your mobile usability
Here you have various options for the native mobile feature for the auto-capitalization function: on off sentences words characters

FEATURE: Auto-Complete
Autocomplete allows a browser to complete values, based on values the user has entered before. Potentially helpful for “Last name,” but a real hassle for “username” when that is randomly assigned. With 3SC you can enable / disable the native mobile auto-complete feature too

FEATURE: Spellcheck
Mobile devices attempt to keep us on the spelling-and-grammatical straight-and-narrow. The spellcheck behavior typically underlines words and phrases with a red line and may offer a contextual menu to help the user correct it. But on a password field, and probably a username field, it’s nearly always wrong. It creates additional visual noise and user interface confusion for the user.
3SC allows you to enable / disable the native mobile spell checking feature with on off

Shipping
In this section you can define various settings for the dispatch form and enable and disable usability features
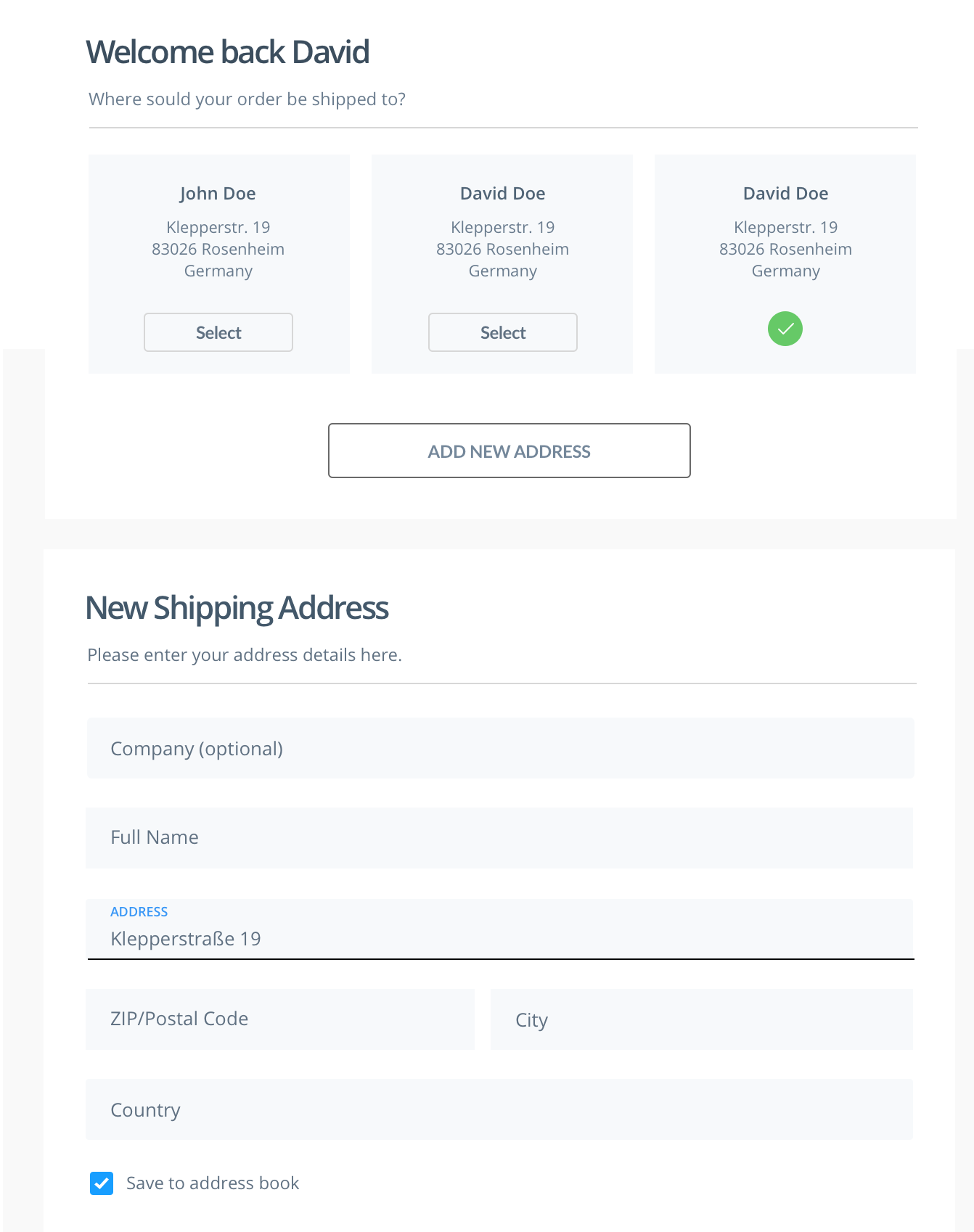
FEATURE: Address Popup
This will display an inline form for the new shipping address when the Customer clicks on ADD NEW ADDRESS.

FEATURE: Packstation
tip
We are currently building a live connection to the packstations from DHL which will be published soon. With this Feature it will be possible that the next packing station to the billing address will be selected automatically. If the customer wants to deliver to another packingstation, he can select this live in a map. Which highly increase the usability by checking out with a packingstation.
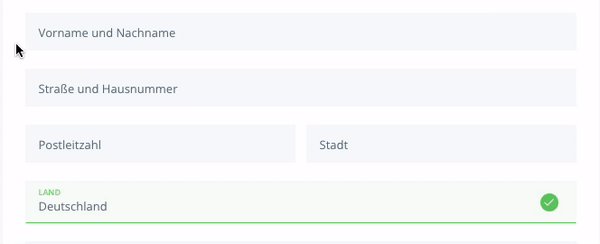
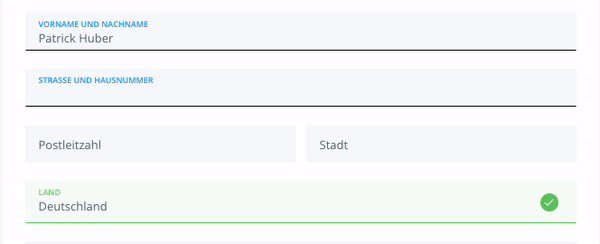
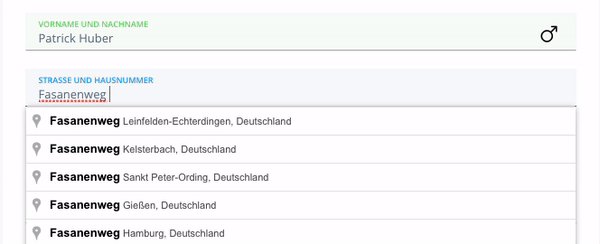
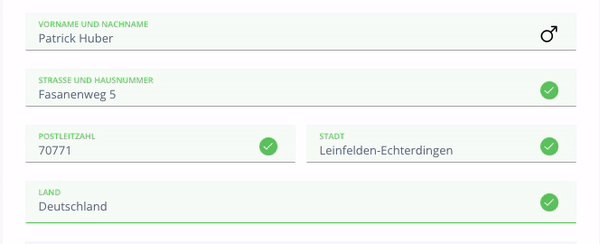
Feature: Street Address
Force Street Address to One LineThis feature offers increased usability in contrast to the shopware standard checkout. The customer can enter his entire address in an input field without having to jump between several input fields just for the address. You can display only one line for the whole street address (street + housenumber) in shipping and billing form.

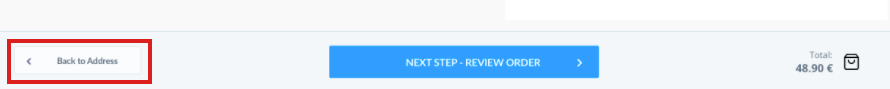
Show Back to Cart Link
Display of a back to shopping cart button

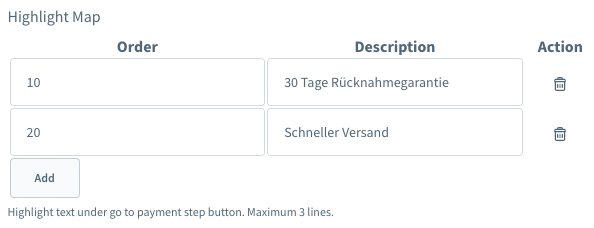
Unique selling points (Highlight Map)
A unique selling proposition is a key positioning message a company or sales representative presents to prospects. Your USP explains why your product or service is bigger, better or different than competing alternatives. For this reason the 3SC is offering the Highlight Map functionality to present your USPs to your customers at the checkout.

Insert here your Highlight text which is presented under the Payment step button and changing every 4 seconds. Maximum 3 lines.

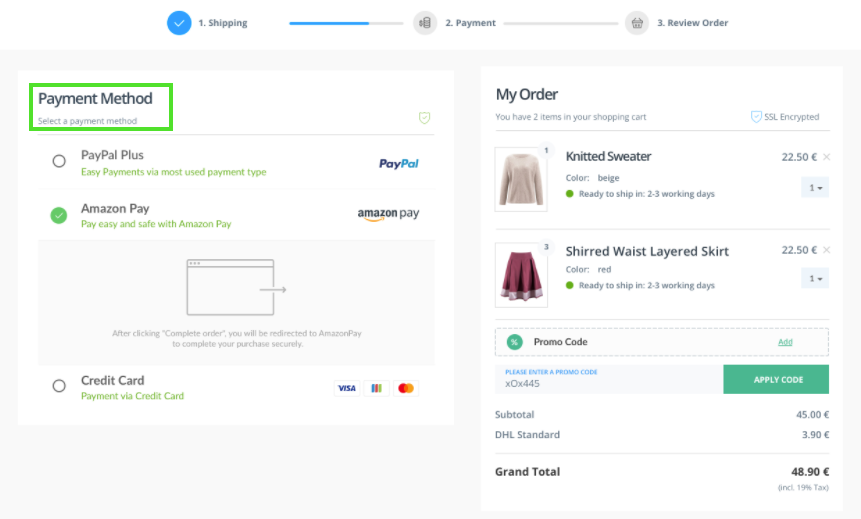
Payments
In this section you can define various settings for payment
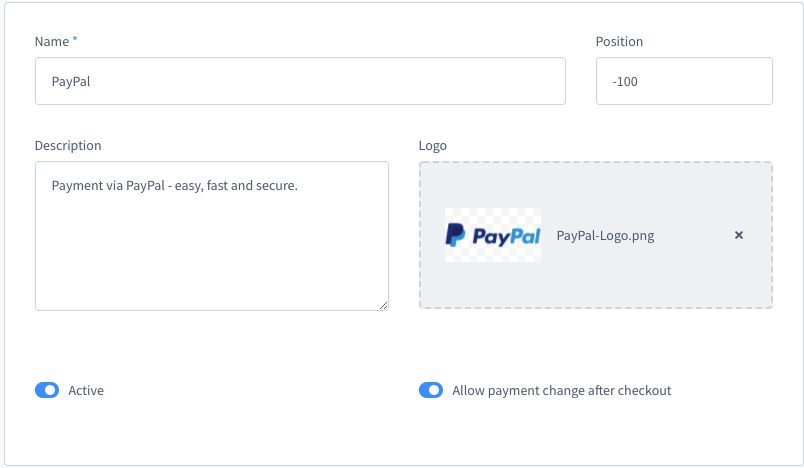
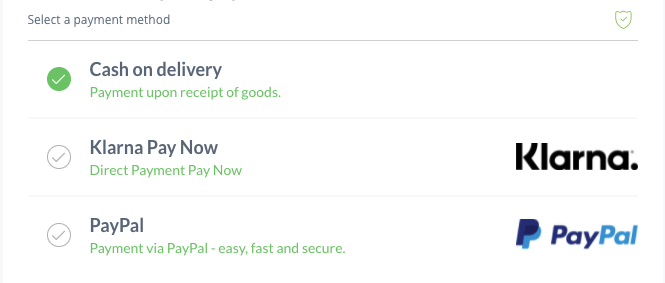
Selected Payment Method
The 3SC for Shopware 6 supports several Payments. In addition to the shopware standard payment methods, 3SC also supports Klarna, Paypal and Paypal Plus.
The integration of the payment methods works via the Shopware standard. Settings -> Payment methods.
You can add further information and positive indicators to existing payment methods in the Shopware 6 backend.


tip
If you need other payment methods to be integrated with Three Step Checkout for Shopware 6, please contact us.
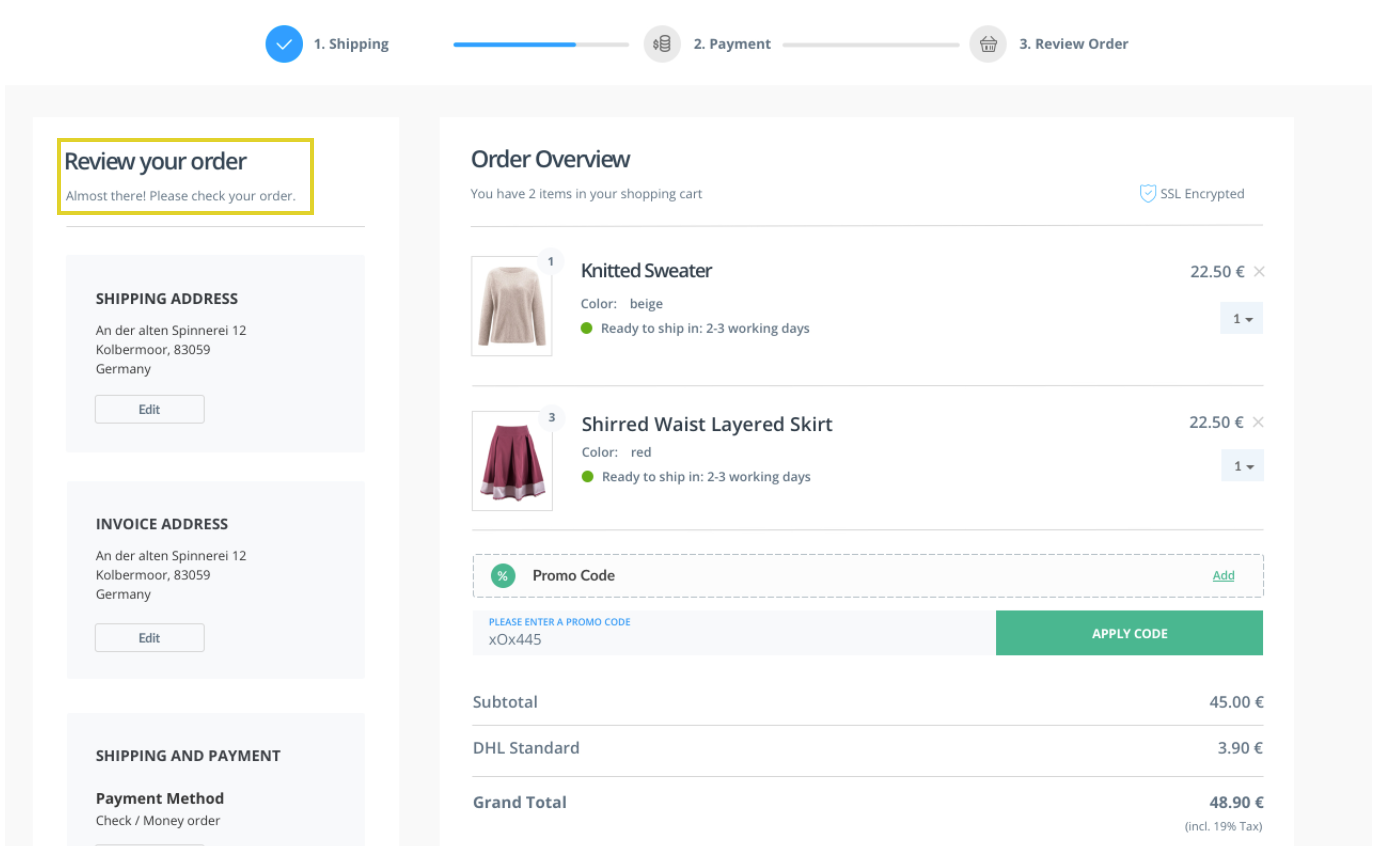
Review
In this section you can define various settings about the Review Step
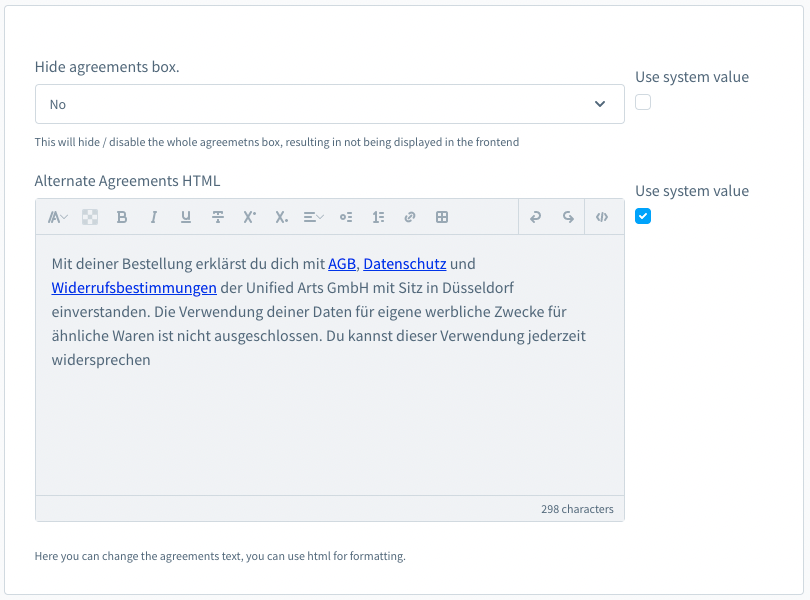
FEATURE: Move Checkout Agreements in Review Step
One great feature of the 3SC is the possibility to move the Checkout Agreements in the Review Step instead the magento standard at payment step. With this feature you can put alternate agreements HTML instead of standard display it without checkbox!
Everything legally secure!

Sidebar
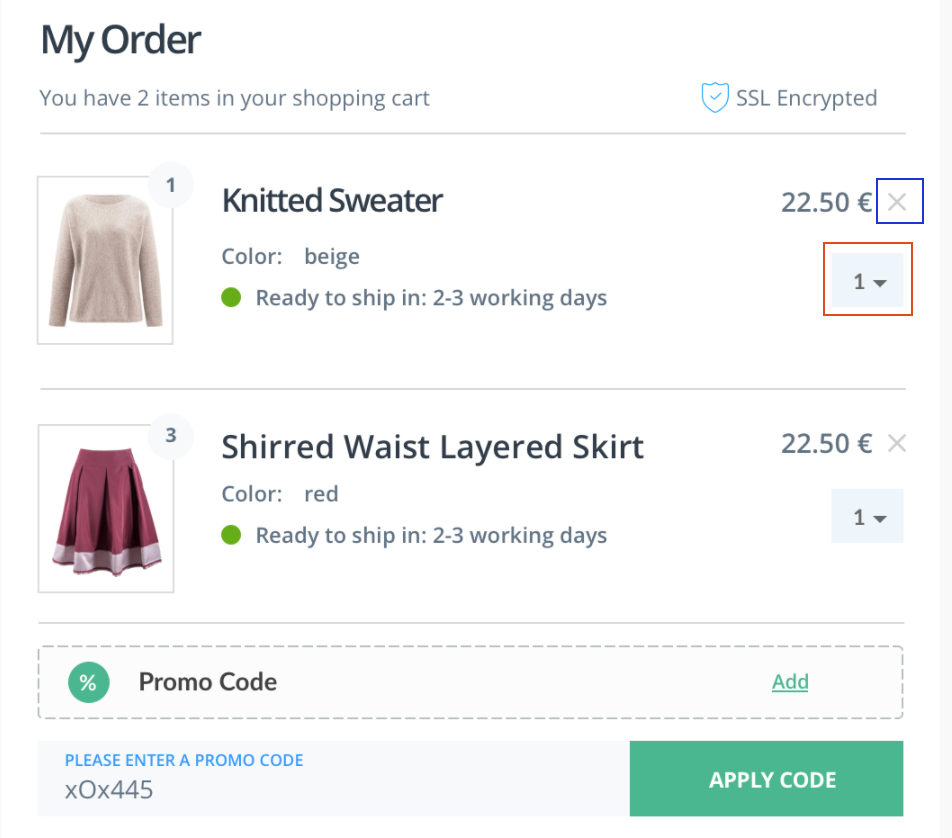
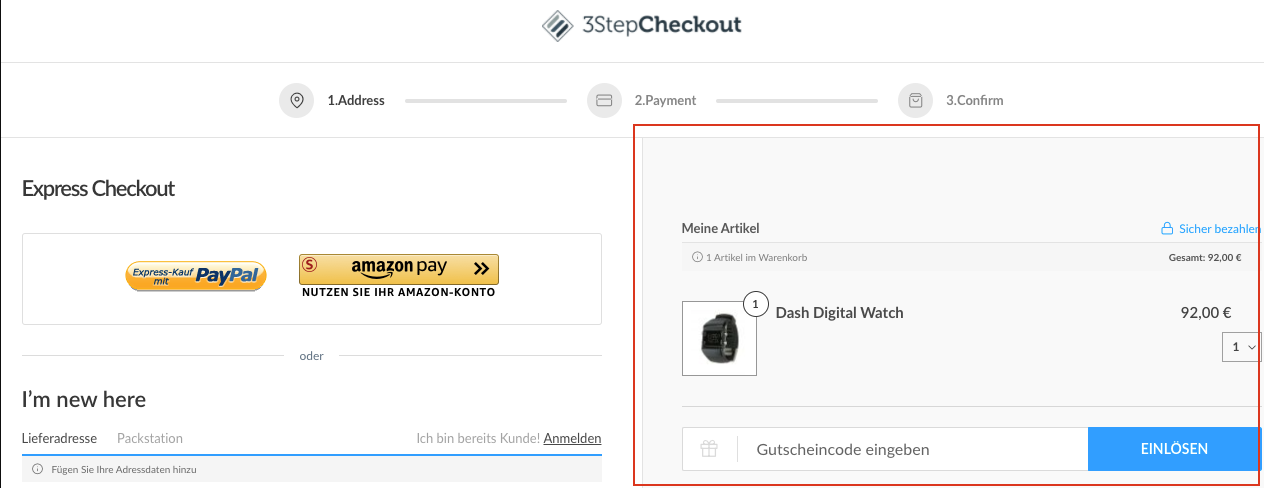
In this section you can find various settings for the right sidebar, which contains the article, total and comment box.
Remove & Update Quantity of Cart Item
Determine whether to display the option to select the amount or show the option to delete an item.

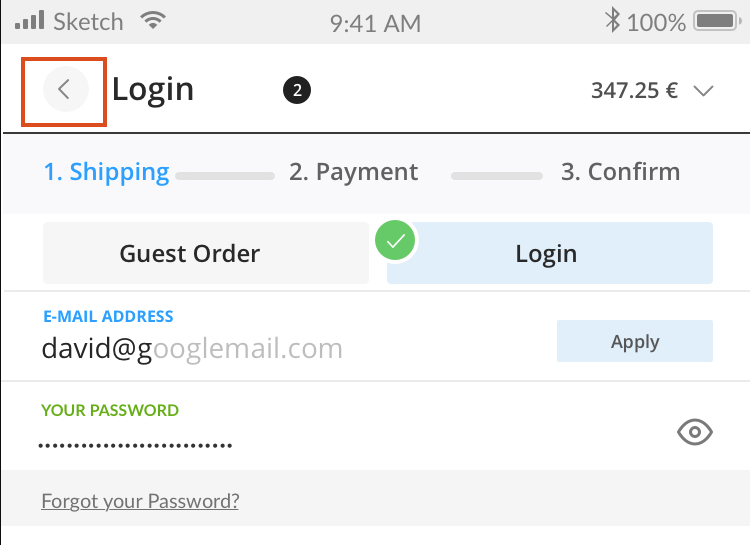
Header
In this section you can define various settings for the Header of the 3SC extension.
Show Back to Cart Link
Option to display a button on mobile devices that leads back to the shopping cart.

Customer Account
In this section you can find various settings which are related to the customer account
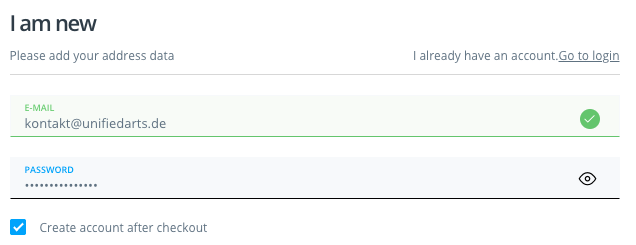
FEATURE: Account Checkbox
With this feature of 3SC you have the Option to display a checkbox for creating an account and set it automatically as default.
You can define the default value of checkbox create account in checkout and define the text which will be displayed.

SCSS Variables
The checkout does not match the shop? Not with 3 Step Checkout. Here you have the possibility to adjust all colour settings to the web shop CI. Here you will find settings for the display in the frontend. You can use LESS / CSS variables to adapt the layout of the 3SC as you wish
Compile
Build the storefront to compile the SCSS files & clean the cache.
Checkout main color: Main color of checkout
Checkout Body Text color: Main Text color of checkout
Checkout Body Text Color: Main color of the text in checkout
C2A Primary Color: Here you can change the color of the primary elements of the 3SC
C2A Secondary Color: Here you can change the color of the secondary elements of the 3SC

Form Input Colors: 3SC gives you the possibility to change the Form Input colors for Default Focus Error Success too




Bottom sticky bar BG Color: Background color of bottom sticky bar
Right side BG color: Right side background color

Log JS Debug Messages
Here you will find settings for JS debug messages
Active:
Activate / deactivate log messages in the console
3SC Augments
In order to be able to use all functions of the 3SC, you need the connection of this third party provider
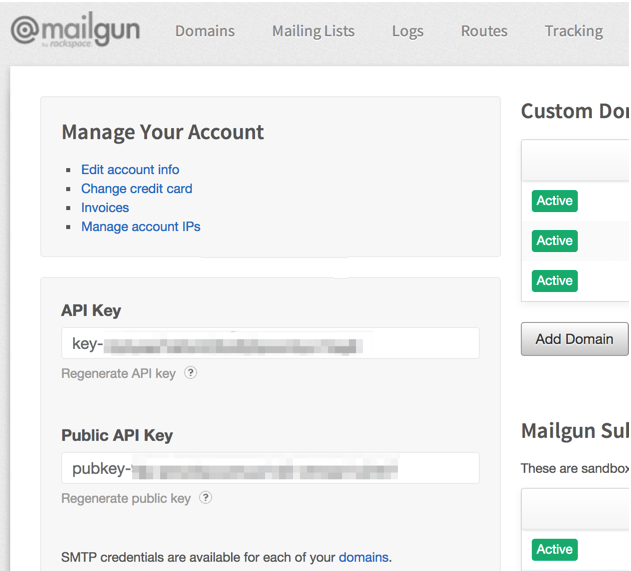
MailGun
Mailgun is an email automation module that is required for email validation. With email validation, you won’t waste your budget on email addresses that don’t exist
Create an account for the tariff that suits you best. The API key you need is located on the start page of the control panel. This is the first page you see when you sign in, or you can access it by clicking the Mailgun logo. Copy the Public API Key and paste it into the 3SC Settings.

Email Validation: Activate / deactivate the email validation in the checkout
API Private Key: Insert your API private key
Mailbox verification: Activate / deactivate the check whether a mailbox exists.
Timeout: Set the timeout for the request to the Mailgun API to the second.
Namsor
Namsor is a tool for gender recognition. The gender of the user is one of those obligatory fields in most checkout forms. While the annoyed user might not know why this detail is needed, the answer is simple: It allows the vendor to personalize their promotions. The 3SC can offer this functionality without the annoying gender input field with automatic recognition and database gender transfer. This way we eliminated unnecessary form fields. Decreased interaction time with less fields to fill in! Namsor is an API for the precise classification of personal names by gender, country of origin, or ethnicity.

Create an account for the tarif that suits you best and add the Namsor API Username / Channel e.g.
lorem.ipsum.com/john.doe@example.com/1234567Finally, add the API private key.
Email Validation: Activate / deactivate the recognition of first name, last name and gender in the single name field in the checkout.
API Key(Secret) Activate / deactivate the check whether a mailbox exists.
key-fffc5fb0be4569dc472131657efMailbox verification Checks if mailbox exists.
Timeout Set the timeout for the request to the Namsor API to the second.
GoogleMaps
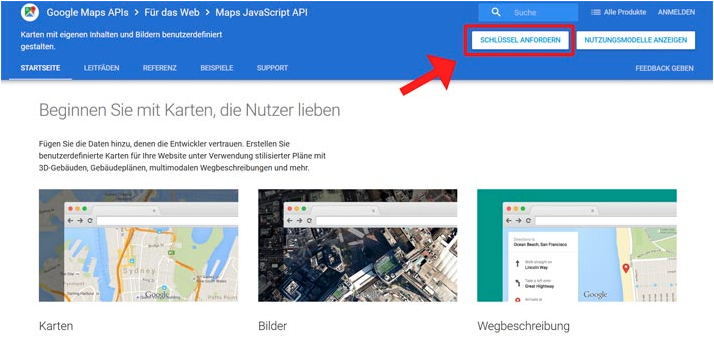
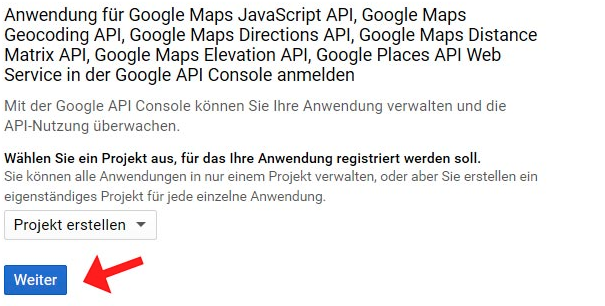
First sign in to Google or create a new account. Request your API key by clicking the Request key button in the top right corner
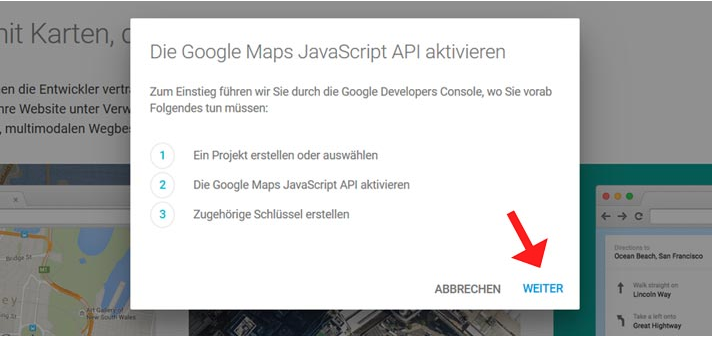
 Then activate the Google Maps Javascript API
Then activate the Google Maps Javascript API Create a project.
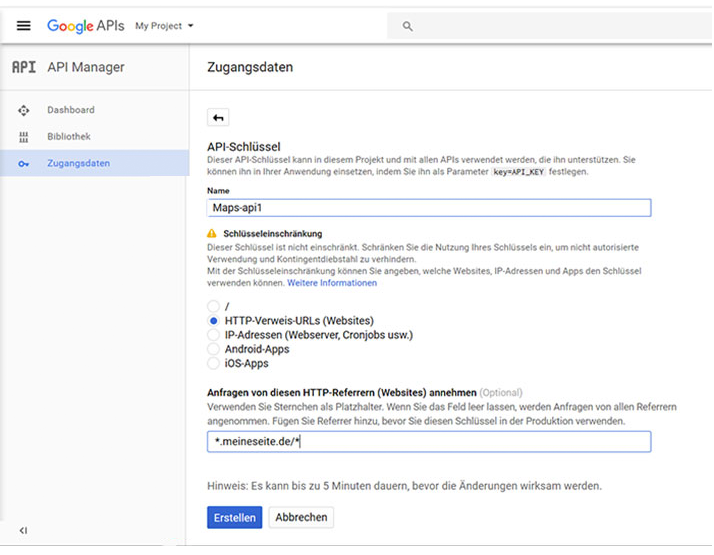
Create a project. API access data
API access data Copy the API key and paste it in the backend
Copy the API key and paste it in the backendInclude Javascript: Option to include the Google Maps Javascript
API Key: Insert Google Maps API here.
Language: Insert the language for language localization here.
Libraries: Here you can add different Google Maps libraries separated by a comma.
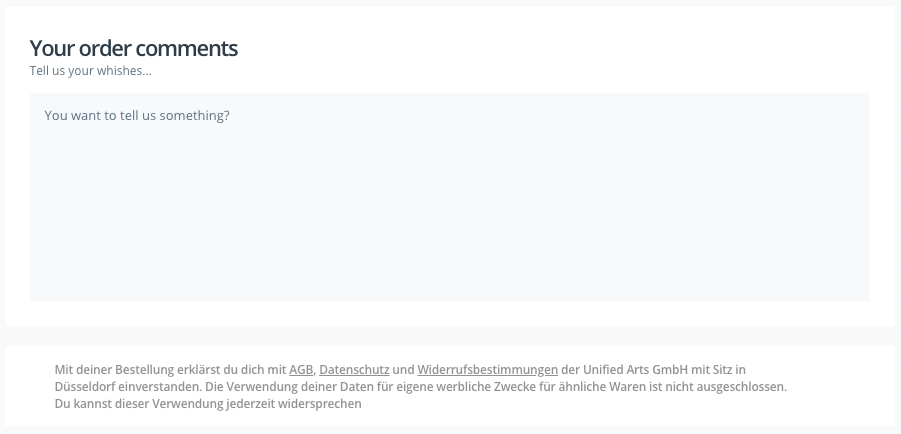
Order Comment
Settings for a comment field in the checkout can be made here.
Active: Activate / deactivate the display of a comment field